React node 특정 버전에 맞춰서 실습 환경 구성하기 / package.json 설정 : resolutions 필드 사용
요즘 Do it! 리액트 프로그래밍의 정석 책에 맞춰서 실습 중....
https://www.yes24.com/product/goods/87631428
Do it! 리액트 프로그래밍 정석 - 예스24
실리콘밸리 리액트 클래스를 그대로 담았다!에어비앤비 프런트엔드 리드에게 배우는 리액트 프로그래밍!전 세계의 뛰어난 개발자들이 모여 일한다는 실리콘밸리! 실리콘밸리에서도 핫한 기업
www.yes24.com
하지만 실습 중에 자꾸 수많은 에러 메세지와 마주쳤다....

yarn install도 안되고 일회성으로 --ignore-engines 옵션을 추가해서 모든 설치를 완료해도, 이 후에 실습에 필요한 패키지를 yarn add로 추가해주면 버전 에러가 자꾸 발생했다.... 그도 그럴만 한 것이 책에서 사용하는 nodeJS 버전이 10.10.0 ..ㄷㄷ
현재 node latest 버전이 23.3. 인걸 감안하면 엄청 다운그레이드되어있는 버전이긴 하다...
사용할 라이브러리 안에 종속된 다른 패키지의 버전이 현재는 해당 버전 이상만 써야해서 10.10.0 노드버전에는 설치되지 않는 문제가 발생했다.... 저기 책 리뷰만 봐도 뭐 불만 후기가 많긴한데 ..... 생각해보면 리액트도 그렇고 관련 라이브러리들도 버전이 업그레이드 되면서 지원되는 기능 안되는 기능 이런것들이 .....이 책이 발행된 시점...(2020..) 과는 현재 너무 달라진게 사실...
그냥 그대로 따라서 순조롭게 실습하고 싶다구요.... ㅜ.ㅜ
현재 나는 macOS 에서 실습중이라 mac 환경이라서 마주할 법한 오류도 보긴 했지만... (한 번 정도?) 구글링해서 해결 가능한 수준 이었고 거의 nodeJS와 실습에서 사용하는 라이브러리 버전이 맞지 않아서 생기는 오류였다.
어쨌든 yarn install만 하면 패키지들 다운로드 하다가 버전 에러나고 멈추면 하다가 계속 막히고 오류 잡다가 시간 다 가서 열받던 도중

package.json 설정에 패키지 특정 버전을 우선적으로 명시해주면 된다는 사실을 알았다. (원활한 실습을 위해...T.T)
아직은 배움이 그리 깊지 않지만 그래도 실무에서 리액트를 다뤄 본 경험이 있기에... 이런 방법으로 해결하기는 했음.... , (아마 이 책으로 리액트를 처음 공부하는 사람들은 더욱 더 혼란스러울 것 같댜..)
yarn install 하다가 에러 나면 마주친 에러들... (현재 에어비앤비 디자인 시스템 따라하기 까지 다 봄... 여기서 storybook, enzyme 오류 세상 많이 남...)
Error: fs-extra@1.x.x 어쩌고저쩌고 12.2.x>= 노드버전 지원 하는데 지금 너 노드버전은 10.10.0으로 확인된다 업그레이드 하셈.
위와 같은 에러가 나는 라이브러리를 노드 10.10.0에 맞는 버전으로 찾아서
package.json에 resolutions의 하위 값으로 버전과 함께 명시해주면 된다.
이 때 버전은 구글링해서 찾아주거나 ... 'node 10.10.0 fs-extra version', 'node 10.10.0 c8 version' ....
구글링해도 못찾겠으면 아래 yarn 패키지 홈페이지에서 라이브러리 버전을 직접 찾아가면서 yarn install 해보는 것을 추천......ㅠㅠ흑... https://classic.yarnpkg.com/lang/en/
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com
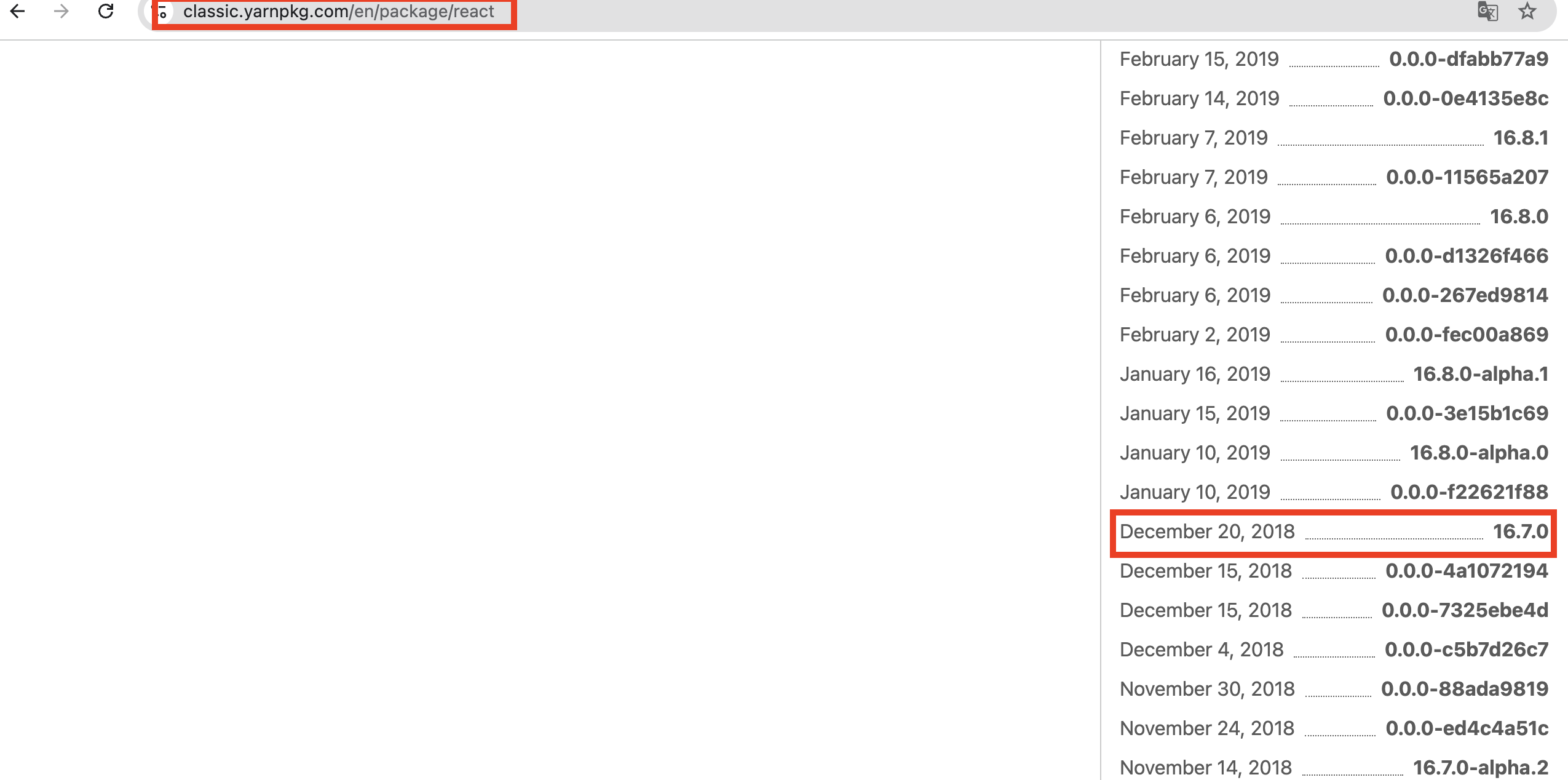
에서 패키지 검색한 후에 해당 책에 명시된 React 버전의 날짜와 비슷한 날짜를 골라 넣어주었다. (노가다지만... 버전 잘 맞춰서 넣어주면... 에러없이 설치됨...ㅜ)
책에 package.json "React": "^16.7.0" 캐럿 표시가 있긴 하지만 무적권 16.7.0 위의 홈페이지 검색해서 찾아줌.


자 이렇게 리액트 찾았으면 아까 에러 메시지가 났던 패키지 fs-extra 를 yarn 홈페이지에서 2018년도 12월20일 쯔음에 나온걸로 잘 찾아봐준다. (만약 했는데 안되면 버전 더 다운 된걸로 계속 낮춰보면서 yarn install 해주기)

그럼 이제 package.json 파일에 아래와 같이 명시해준다.
{
"name": "프로젝트명",
"version": "0.1.0",
"private": true,
"dependencies": {
...
},
"resolutions": {
...
"fs-extra": "8.1.0",
...
},
"scripts": {
.....
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": [
....
],
"devDependencies": {
...
}
}package.json의 resolutions 필드는 의존성들의 특정 버전이나 범위를 지정할 수 있다.
찾아보니 이 분이 잘 정리해 주셨다. ㄱㅅㄱㅅ
https://developer-alle.tistory.com/417
package.json의 resolutions
resolutions package.json에 resolutions라는 필드가 있는데, 여기서는 package.json에 있는 의존성들의 특정 버전이나 range를 지정할 수 있다. package.json에는 일반적으로 semantic versioning을 사용하여 range로 패키
developer-alle.tistory.com
어쨌든 나는 에러가 나는 패키지를 발견하면 해당 시기에 맞는 버전을 yarn 홈페이지에서 검색해 준 뒤에 저 resolutions 필드에 패키지명과 버전을 명시해 주고 프로젝트의 node_modules, yarn.lock파일을 지워주고 다시 yarn install 하여 패키지 다운로드를 진행하는 방식으로 해결했다.
현재 잘 설치 되는 나의 프로젝트 package.json 파일도 참고하라거 접은 글로....올려본다...
홧팅!
